Wir haben in den letzten Wochen die Software zur automatischen Erstellung unserer täglichen Pünktlichkeits- und Verspätungsdiagramme komplett neu geschrieben, um sie in der Zukunft einfacher betreiben und warten zu können. Herausgekommen sind Diagramme, die sich nur in wenigen Punkten von den bisherigen unterscheiden. Diese Unterschiede stellen aus unserer Sicht aber Verbesserungen dar, deshalb werde ich im Folgenden näher darauf eingehen.

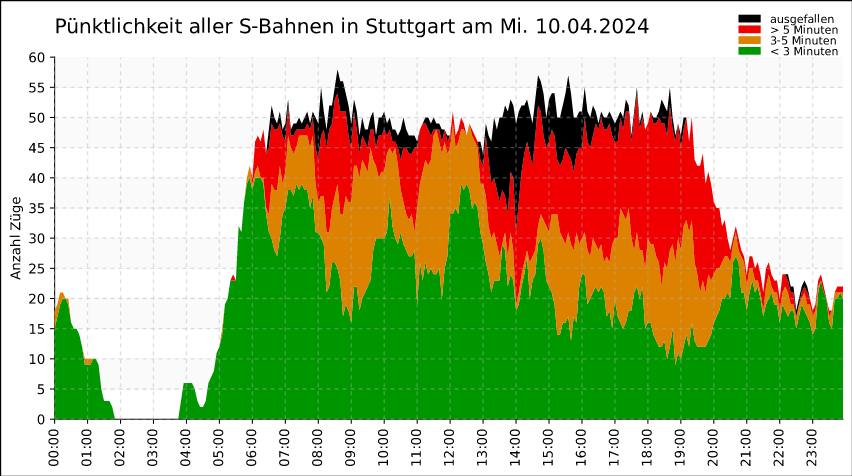
Neues Pünktlichkeitsdiagramm, jetzt auch mit Zug- und Haltausfällen
Die Pünktlichkeits- und Verspätungsdiagramme werden jetzt nicht mehr als Bitmap-Grafiken (PNG) erstellt und veröffentlicht, sondern als skalierbare Vektor-Grafiken (SVG). Dadurch erscheinen die Linien und Texte in den Diagrammen deutlich glatter, vor allem bei vergrößerter Darstellung. Man kann praktisch beliebig in ein Diagramm hineinzoomen, um z. B. Details zu untersuchen, ohne dass die Qualität der Darstellung darunter leidet.
Unsere aktuelle Datenquelle liefert auch Informationen über ausgefallene Züge (Komplett- und Teilausfälle), sowie ausgefallene Halte, was bei den früher verwendeten Datenquellen leider nicht der Fall war. Deshalb haben wir nun auch diese Information in schwarzer Farbe in die Pünktlichkeitsdiagramme mit aufgenommen. Man kann den neuen Diagrammen also nicht nur die Anzahl der fahrenden Züge und deren Pünktlichkeit entnehmen, sondern zusätzlich auch die Anzahl der ausgefallenen Züge oder Halte zum jeweiligen Zeitpunkt.
Das Diagrammraster (die gestrichelte Gitternetzlinien) befindet sich jetzt halbtransparent im Vordergrund, was es bei den Pünktlichkeitsdiagrammen erleichtert, bestimmte Ereignisse (z. B. plötzliche Verspätungsanstiege) einer Uhrzeit zuzuordnen.

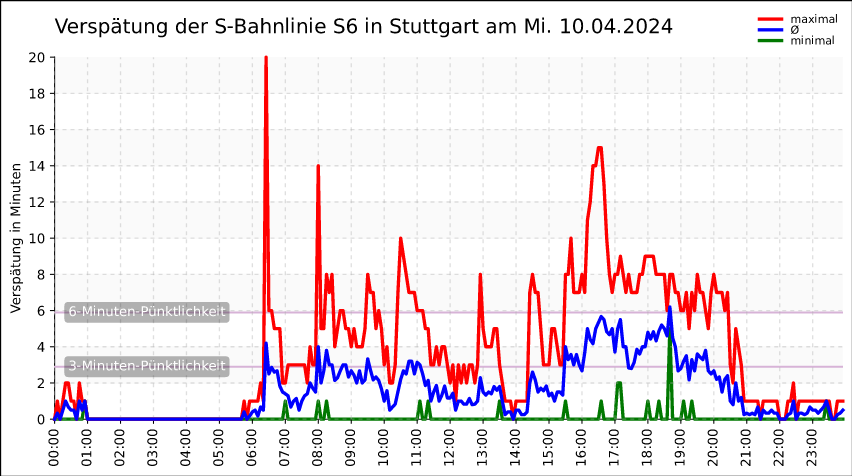
Neues Verspätungsdiagramm
In den Diagramm-Legenden in der rechten oberen Ecke der Diagramme stimmt jetzt die Reihenfolge der Einträge mit den Linien und Flächen im Diagramm überein.
Bei den Verspätungsdiagrammen sind die eingeblendeten Schwellen der 3- und 6-Minuten-Pünktlichkeit nun korrekt knapp unter der jeweiligen Schwelle platziert, also bei 2,9 Minuten bzw. bei 5,9 Minuten.
Wer sich selbst ein Bild von den neuen Diagrammen machen möchte, findet sie wie bisher auf der gewohnten Seite unseres Blogs. Der Einfachheit halber verlinke ich hier auch gleich noch einmal die Diagrammseiten von gestern und heute.

Sehr schön! Ich fände es gut, wenn den einzelnen Flächen der Color-Fill per CSS-Regel zugewiesen würde, dann könnte ich als Farbenblinder die Farben entsprechend durch andere ersetzen.
Hallo Bertram,
vielen Dank für die Rückmeldung!
Die Diagramme werden auf dem Server erzeugt und von dort als SVG-Dateien vom Browser geladen und dargestellt. Deshalb können die einzelnen Flächen wahrscheinlich nicht nachträglich per CSS-Regel gefüllt werden, weil diese Farben der Flächen bereits innerhalb der SVG-Datei definiert sind. Falls es doch eine Möglichkeit gibt, die ich noch nicht kenne, bitte noch mal mit mehr Details dazu an dieser Stelle melden.
Da SVG-Dateien editierbare XML Textdateien sind, können die Farben an dieser Stelle gegen andere Farben ausgetauscht werden. Das ist möglich über das style Attribut der entsprechenden Tags in den Pünktlichkeits-SVG-Dateien. Vielleicht gibt es ja eine Browser-Erweiterung, die diese Farbänderung durchführen kann.
Zumindest für Google Chrome und Microsoft Edge gibt es die Erweiterung „Color Enhancer“, mit der sich die Farbdarstellung von Webseiten allgemein und insbesondere auch der Diagrammfarben individuell einstellen lässt:
https://chromewebstore.google.com/detail/color-enhancer/ipkjmjaledkapilfdigkgfmpekpfnkih
https://microsoftedge.microsoft.com/addons/detail/color-enhancer/bmmchpeggdipgcobjbkcjiifgjdaodng?hl=de
Danke für die Weiterentwicklung.
Warum gibt es kein Diagramm für die S62?
Mit der alten Programmversion wäre das Hinzufügen der S62 schwierig gewesen und die Diagramme wären wegen der vielen Ausfälle bei der Linie S62 meistens leer gewesen. Mit der neuen Version ist der Aufwand die S62 hinzuzufügen geringer und bei ungeplanten Ausfällen wären die Diagramme nun wenigstens schwarz.
Wir schauen uns das mal genauer an und werden es dann vermutlich auch umsetzen. Danke für die Anregung!
Die gewünschten Diagramme für die S62 sind nun online unter https://s-bahn-chaos.de/service/puenktlichkeits-und-verspaetungsdiagramme/ zu finden.
Leider sind sie ziemlich leer, weil die Linie S62 laut Fahrplan selten fährt und zusätzlich leider häufig ausfällt.
Am 10.10.2024 meldet die Bahn: „Im gesamten Netz der Stuttgarter S-Bahn kommt es zu Verspätungen und Zugausfällen. Der Abschnitt zwischen Stuttgart-Vaihingen und Filderstadt ist gesperrt …“ Und konkret: „Wegen des Sturms „Kirk“ kommt es auch zu Einschränkungen im Bahnverkehr. Unter anderem ist die S-Bahnstrecke zwischen Stuttgart-Vaihingen und Filderstadt (Kreis Esslingen) wegen einer beschädigten Oberleitung gesperrt.“ In den zurückliegenden Stunden gab es zwar einige Windböen im Bereich Leinfelden und Vaihingen, allerdings sind die dortigen Straßen am Morgen weithin trocken. Die eklatanten Unterschiede zwischen Straßen- und Schieneninfrastruktur auf den Fildern verwundern schon.